Tak tedy po nezbytných vstupních formalitach a vyplnění karty o tom, že skutečně nemám SARS, opouštím supermoderní letiště Kuala Lumpur International Airport. Jsem už netrpělivě očekáván. Celá procedura se cca. o 45 minut protáhla a dotyčný již byl pomalu na odjezdu s tím, že jsem asi nepřiletěl. Asi jsem vypadl z letadla, když jsme mu ještě před odletem z Vídně telefonoval, že jsem na cestě.
Kuala Lumpur je ultra moderní, rovníkové město v rovníkové zemi. Čili je tady teploučko a trochu více vlkosti. Ale není to tak hrozné, jak jsem očekával. Naopak, je tu velmi příjemně a každý den odpoledne cca 30 minut prší, a to se vzduch tak nádherně provoní.
První, co člověka, tedy alespoň mne, dostane, je ta všudypřítomnost vůní, barev, mixu Číny, Indie, Evropy, ale hlavně pohody, která je všude cítit. Tady se lidé skutečně usmívají a i když je KL velmi rušné město, tak to prostě cítíte, a ono vás to po 2 dnech dostane. Prostě pohoda. Když srovnám Prahu a KL, mám takový pocit, že něco je u nás špatně a třetí svět je bohužel jinde.
První den (čtvrtek) jsem celý prospal. Bydlím v dobře situovaném hotelu (ubytování je mi pro tuto chvíli placeno) ve čtvrti, která je rozhraním mezi Čínským městem a moderní částí, jež nese název “GTKL” – čili “Gold Triangle of The Kuala Lumpur”. Zlatý trojúhelník je změtí všemožných mrakodrapů, hotelů, umělých cingrlátek a obchodních řetězců. Za zmínku stojí snad jen Patrajaynas Tower (velmi známé), mrakodrap z dvojvěží a místní telekomunikační věž vysoká cca 361 m, která má v 268 metrech vyhlídku. Jelikož je to nejvýše položený bod v KL, okamžitě moje první kroky vedly tam. Pohled je to úchvatný, nicméně Mnichov se mi ze shora líbil více. Tohle mne prostě nebere. Obchodní řetězce taky ne. Vezměme třeba areál Tesca ve Zličíně, všechno vynásobme všemi směry n * 20, vedle sebe je tak 5 řetězců, no prostě betonová jungle supermarketů. Krása a famóznost KL podle mne spočívá v jeho provázanosti s historii.
V neděli jsem měl možnost navštívit Čínské město, které na první pohled vypadá velmi zanedbaně a ošuntěle. Tohle platilo jen do okamžiku, než jsem navštívil central market China town. To je najednou barev, vůní, života. Do amplionu vyřvává v muslimské mešitě církevní tajtrlík ty svoje písničky (je to něco neuchopitelného – souznění zvuků – působí to velmi agresivně), uprostřed palmového háje tančí budhisté svoje rituální sandra, co restaurace, to jiná vůně. A do toho spousta usměvavých, relaxujících, šikmookých lidiček, kteří si vás prohlížejí. Je totiž zvláštní pocit, nepotkat celé odpoledne bělocha. Tady jsem snad za bílou rasu sám. A jelikož měřím tolik, kolik měřím, jsem tady ihned středem pozornosti. Z toho mála, co jsem měl možnost zatím poznat, mi Čínské město učarovalo a najednou člověk vidí, jak ten život v západním světě, který je opravdu racionálně a výkonnostně zaměřen, je tak strašně chudý. A bez barev. Pouze slevy.
1) Přílet
Po třech letech zaměstnání přišla nabídka jet pracovně do Malaysie. Zároveň chci procestovat co půjde. Nejde jen o vydělávání peněz, ale o zážitky a poznání jiného způsobu života. Každý den je pestrou mozaikou nových zážitků. Stačí jenom mlčet, vnímat a užívat si.
Ve středu 26. 6. 2003 ráno za asistence mně milé osoby jsem byl vypraven se všemi patřičnými náležitostmi (pás, peníze, letenka, batoh, boty) na letiště v Ruzyni. Celní a pasové formality proběhly velmi příjemně (jako by chtěly naznačit, Stojane, už vypadni), a já ke své radosti a s rozechvělými pocity nastoupil do přepravního letadla Austria Airlines (komu to co řekne – prostě turbo vrtule jako ATR). Letová hladina cca 10.000 stop a slečna, přísně tvářící se česká cizinka, lehce bledla v turbulencích nad Vídní, kde jsme přistáli cca po 50 minutách.
Vídeňské letiště je něco jako v Praze, žádné problémy, akorát imigrační off. manager Austria AirLines se mne pořád vyptával, jestli mám pas. Když se zeptal asi po třetí (a to jsem mu před tím třikrát odpověděl, že samozřejmě), už mne to moc nebavilo, a tak jsem odpověděl, že jako občan ČR pas nepotřebuji a stačí mi pouze bankomatní karta. Asi teď pochopil, že si z něj dělám legraci a hurá, sepnulo mu to. A tak byl jsem naloděn. Čili “on board”.
Nad Maďarskem se začala trhat oblačnost (to už jsme měli cca 35.000 stop), a tak jsem konečně měl možnost pozorovat cvrkot pod trupem letadla cca v hloubce 11 km. Jaká nádhera. Lehce jsme minuli Soči (alespoň doufám – co mi má chatrná znalost zaměpisu dovolila si vzpomenout) a s majestátním pohořím Pamir (Kavkaz) na obzoru jsme přeletěli Kaspické moře, Kašmír (hraniční pohoří mezi Pákistánem a Indií), kus Indie a a… Najednou někdo zhasnul. Prostě byla tma. Blik, blik, světlo, tma. Někde pod námi asi Indie a Indický oceán, jdu spát.
A najednou upozornění kapitána, abychom se připoutali, lehký dotyk při přistání, úsměvy letušek, drink a šupajdy ven. Po 12 hodinách letu (celkem v pohodě) a nezbytných formalitách typu (Where are you from atd. atd.) jsem byl vpuštěn do klimatizovaných prostor letiště KLAP – čili Kuala Lumpur/Air port, kde nad hlavním vchodem ční obrovský nápis – Welcome (a pro sebe lehce si dodávám – Vítejte pane Stojane).
Dvě malé poznámky. Nejznámější hora pohoří Pamir se jmenuje Pik Komunisma. Byl takový starý fórek, že se hoře říkalo Pig (jako prase) komunisma, čili prasečí komunismus. Jenže ona ta hora skutečně zdálky vypadá, jako když se na vás kouká prase. No, a druhá – nechápu, proč se Indie s Pákistánem mlátí o Kašmír. Tam prostě nic není. Jenom dalekosáhlá pustina, ani náznak vody či nějakého života.
SASS
V posledním týdnu jsem se po dlouhé době vrátil ke čtení knihy, jejíž téma jsem lehce nakousl před mým návratem do Prahy. Což je cirka přibližně rok a nějaký ten měsíc. A jsem trošičku negativně naladěn z toho, že jsem se této problematice nevěnoval více, rovnou a déle. Prvotní zkušenost z preprocesory pro CSS byla veskrze velmi pozitivní, LeSS CSS mne nadchnulo, nicméně potom přišel NESS a veškeré kódování a hraní s preprocesory šlo úplně stranou.
Když se mi minulý týden dostala do ruky kniha „SASS for webdesigners“ očekával jsem klasický průběh. Lehce do toho nahlédnu, odložím a jako takové to půjde k ledu. Jenže SASS obsahuje několik velmi silných překvapení a tak jsem nakonec vyhrnul rukávy a rozhodl se, že si po dlouhé době zase ušpiním ruce od kódování. A dobře jsem udělal. SASS ve spolupráci s objektovým, programovým doplňkem Compass přináší zdrojovou a koncepční revoluci, která se dá, shrnou v kostce jako „Objektové programovaní v CSS“.
SASS, což je zkratka pro „Syntactically Awesome Style Sheets“ je CSS – preprocesor, který umožnuje psát CSS podobně jako jiný, běžný programovací jazyk. Zavádí deklaraci proměnných, umožnuje pracovat se smyčkami či podmínkami, umožnuje vytváření vlastních objektů či funkcí, umožňuje sdílení dat mezi soubory či práci s matematickými operátory. Je tedy možné zavést do struktury CSS logiku a může se opustit tem šílený lineární koncept. Kdo pracoval v CSS na trochu větším, nedej bože na škálovatelném projektu v mezinárodním týmu tak určitě ví o čem je řeč. Jak kód šíleně nabobtnává. (CSS is easy but usage is like nightmare)
Kombinace s Compass, což je taková databáze vytvořených pseudo funkcí – mixins, potom umožnuje volat tyto funkce napřímo kdekoliv v kódu s patřičnými parametry. Což nás přivádí zajímavé možnosti škálování SMACSS (Scalable and Modular Architecture for CSS) jednotlivých částí CSS kódu.
CSS nikdy nebude klasický programovací jazyk, to by popřelo logiku jeho vzniku, nicméně díky objektové struktuře SASS spatřuji v této kombinaci tyto 4 základní výhody:
1) Škálovatelnost – daleko přehlednější kod
2) Odstranění JavaScriptu – výrazné zrychlení interpretace kódu na straně klienta
3) Zmenšení datové velikosti *.css souboru
4) Zavedení programové logiky do CSS
Jen krátká ukázka, která hovoří za vše. Definice gradientu:
@mixin linear-gradient($from, $to) {
/* Fallback for sad browsers */
background-color: $to;
/* Mozilla Firefox */
background-image:-moz-linear-gradient($from, $to);
/* Opera */
background-image:-o-linear-gradient($from, $to);
/* WebKit (Safari 4+, Chrome 1+) */
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, $from), color-stop(1, $to));
/* WebKit (Chrome 11+) */
background-image: -webkit-linear-gradient($from, $to);
/* IE10 */
background-image: -ms-linear-gradient($from, $to);
/* W3C */
background-image: linear-gradient($from, $to);
}
button A {
padding: 5px 10px;
color: #fff;
@include rounded(6px);
@include linear-gradient(#42b3e2, #1a6798);
}
button B {
padding: 5px 10px;
color: #fff;
@include rounded(6px);
@include linear-gradient(Black, Red);
}
button C {
padding: 5px 10px;
color: #fff;
@include rounded(6px);
@include linear-gradient(#1f15ff, black);
}
Original picture from www.abookapart.com/ – www.abookapart.com
SMACSS + OOCSS
Skvělé prezentace na téma CSS, SMACSS, OOCSS a jak tento přístup je nesmírně důležitý pro mobile development.
Páteř – nový WIFI modul
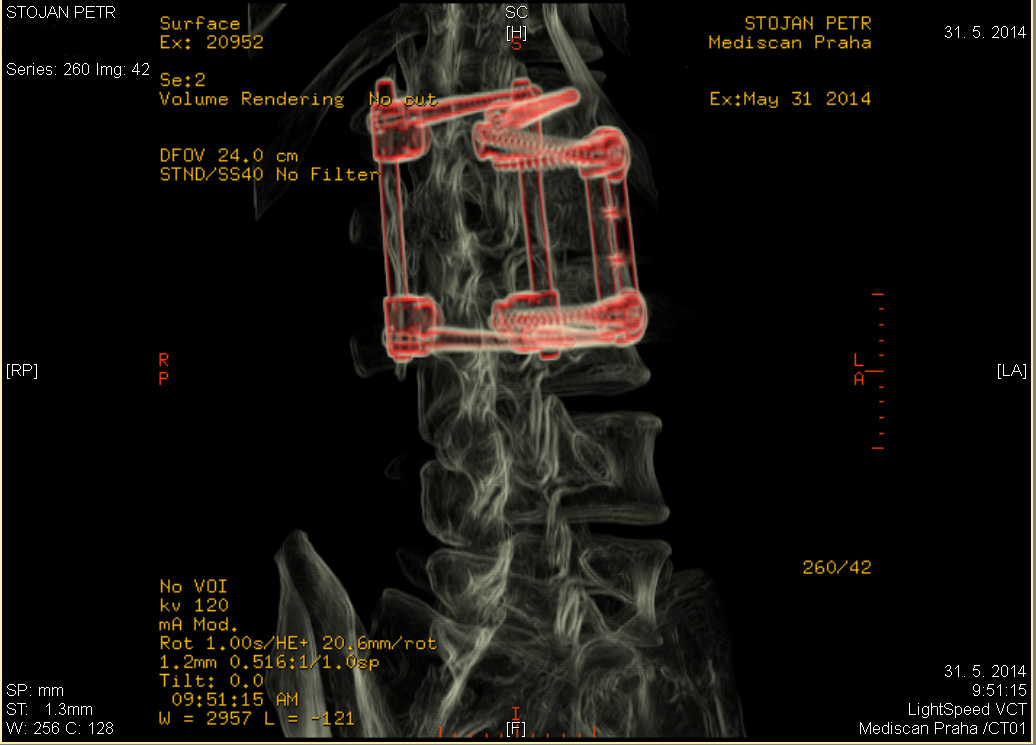
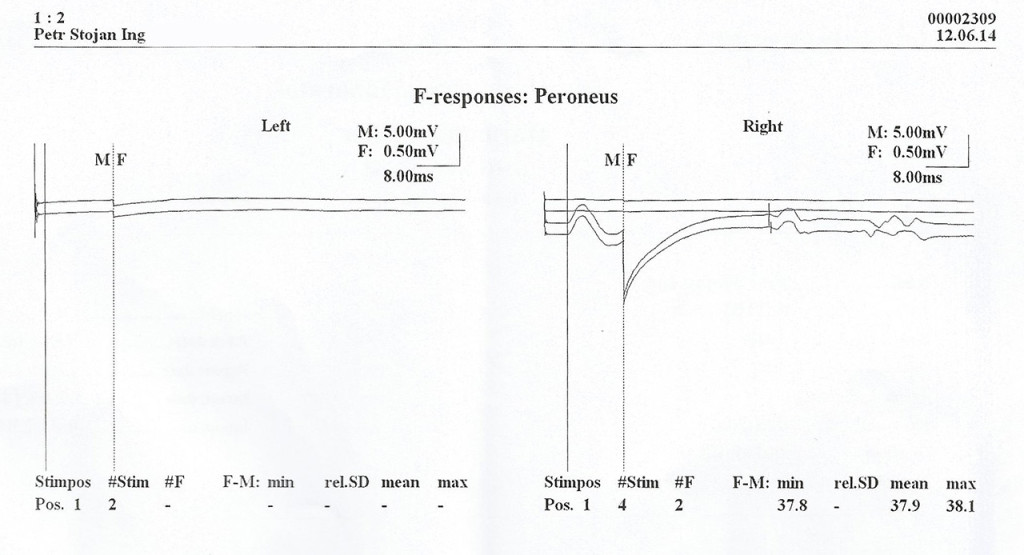
Cyberhouse v Michnově mne pěkně zklamal. Nejen že nemají spondilo jednotky podporující přímo WiFi – 2.5GHz, takže se pořád musím připojovat přes starou interní G.703 – RJ45, ale nedolázali identifikovat problém oběhového rozvodu do levé nohy. Při napětí 5.00mV je vodivost limitně rovna nule a tím pádem je celá stabilizační soustava dost v háji. Pravděpodobně mne čeká generální rekonstrukce spojů v cyberhouse Motol. Věčná škoda, že nemám masochistické sklony, užil bych si to.
Výsledný měřící protokol.
Pentatonix
Nejsem vůbec kdovíjaký příznivec vokálních sborů. Zvláště amatéři z Mezihoří mne neskonale nudí a dá se říct, že mne tohle permanentně míjí. Jediná výjimka je popěvkové sdružení z Texasu – Pentatonix, kterému to neskutečně šlape. Navíc skvělý zvuk a skvělá kamera udělá své. V těchto klipech jim to prostě skvěle jde. Ostatní nehodnotím.
České Budějovice a Hluboká
Jelikož jsem v Českých Budějovicích strávil několik dní a totálně vyšlo počasí, toulal jsem se trochu po městě, kde by chtěl žít každý. Pravděpodobně již v 6. století n. l. žily v této oblasti slovanské kmeny. Napočátku 13. století je prokázána existence menší osady na pravém břehu řeky, přibližně 1 km severně od soutoku Vltavy s Malší. Osada se podle svých majitelů, poměrně významného šlechtického rodu Budivojů, nazývala Budivojovice.
Roku 1265 zde založil král Přemysl Otakar II. (asi 1233 – 1278) v rámci posilování své moci v jižní části Čech nové královské město. Protože k tomu došlo téměř „na zelené louce“, mohli si projektanti dovolit vyměřit střed města a přilehlé ulice opravdu velkoryse. Velké čtvercové náměstí a pravoúhlá síť širokých ulic jsou dodnes ukázkovým příkladem moderního středověkého města severoitalského typu. Zvoleno bylo i strategicky výhodné místo chráněné ze dvou stran řekami Vltavou a Malší. Na severní a východní straně chránil město z větší části uměle vybudovaný vodní kanál, Mlýnská stoka. Zároveň probíhala i výstavba městského opevnění. Současně s městem byl založen dominikánský klášter s kostelem Obětování Panny Marie, jež je nejstarší stavební památkou Českých Budějovic.













Optimalizace CSS
Původní idea CSS ležela poměrně daleko od dnešních možností použití. Rozhodně nejde o klasický programovací jazyk, jak se někteří domývají a proto žehrat nad tím, že neobsahuje to či o ono je dosti nesmyslné brečení na cizím hrobě. Postupem času se vše vyvinulo do dosti olbřímích rozměrů a původní jednoduchá linearita CSS vzala za své. V současné době CSS3, kdy nárůstem nových aplikovatelných prvků pro jednotlivé browsery roste komplexnost či složitosti pro jednotlivá řešení nade všechny meze, je někdy velice těžké udržet přehlednost a použitelnost výsledného kódu.
Je vcelku jasné, že s nárůstem výpočetního výkonu infrastruktury zcela jistě dojde k významnému posunu do hybridního vývoje. Ať už jen z ekonomických důvodů. Vytvořená aplikace v prostředí HTML5, CSS3 a Javascriptu přes úspěšně implementované API HW dodavatele umožnuje vlastní aplikaci používat na rozdílných operačních systémech. A tahle universalita se úspěšně rozrůstá a jsem si plně jistý, že již v roce 2015 bude podíl hybridních aplikací převyšovat aplikace přímo psané pro konkrétní mobilní operační prostředí.
Proto tedy ruku v ruce přichází tlak na významnou potřebu optimalizace struktury a velikosti jednotlivých souborů. Přichází potřeba optimalizovat struktury CSS, které opravdu nepěkně narůstají. Pokud by se jednalo pouze o webové prostředí, budiž, se skřípěním zubů by se to dalo vydržet. Nicméně potřeba mobilizace rozdala karty trochu jinak a soubory například se 100 000 řádky CSS kódu nejsou pro mobilní svět to pravé.
Nový přístup
Jednou za čas je potřeba opustit “manažerské povídánky” a trochu si ušpinit ruce od klávesnice. Mobilní vývoj to přímo vyžaduje. Jenom mi pořád uniká, proč je “Mezihoří” velice často úplně mimo stream?
OOCSS3 s Compassem je hudba budoucnosti a schválně se vsadím o zlatou minci, že v korporátech nemá nikdo tušení, co že to OOCSS3 či alespoň SASS Compass vlastně je. Přitom se jedná o stěžejní produktové prostředí například pro SAP UI/HTML5.